こんにちは、れいです。
この記事では、
WordPressテーマ「Jin」で投稿画面(グーテンベルク)にテキストリンクとブログカードの両方を関連記事として貼った時、レイアウトがおかしくなる時の対処法
を初心者でもわかりやすく、図を用いて解説します。
こういった悩みに答えます。
実際に当ブログもWordPressテーマ「Jin」を使っていて、このような問題が起きたのですが、対処法を見つけて今ではテキストリンクとブログカードの両方で関連記事を貼れています。
僕はこの方法でブログ運営をしており、フリーランスとして生活していくことに確信が持てたので現在大学生なのですが、就職活動を辞め新卒フリーランスを目指すことにしました。
こういった僕が解説していきます。
»【2023年版】アフィリエイトブログのおすすめツール14選【厳選】
»【2023年版】アフィリエイトにおすすめ無料ASP7選【審査なし】
»【たった5分】Contact Form 7の使い方(お問い合わせフォーム作成
【Jin】テキストリンク&カード併用でレイアウトがおかしくなる時の対処法
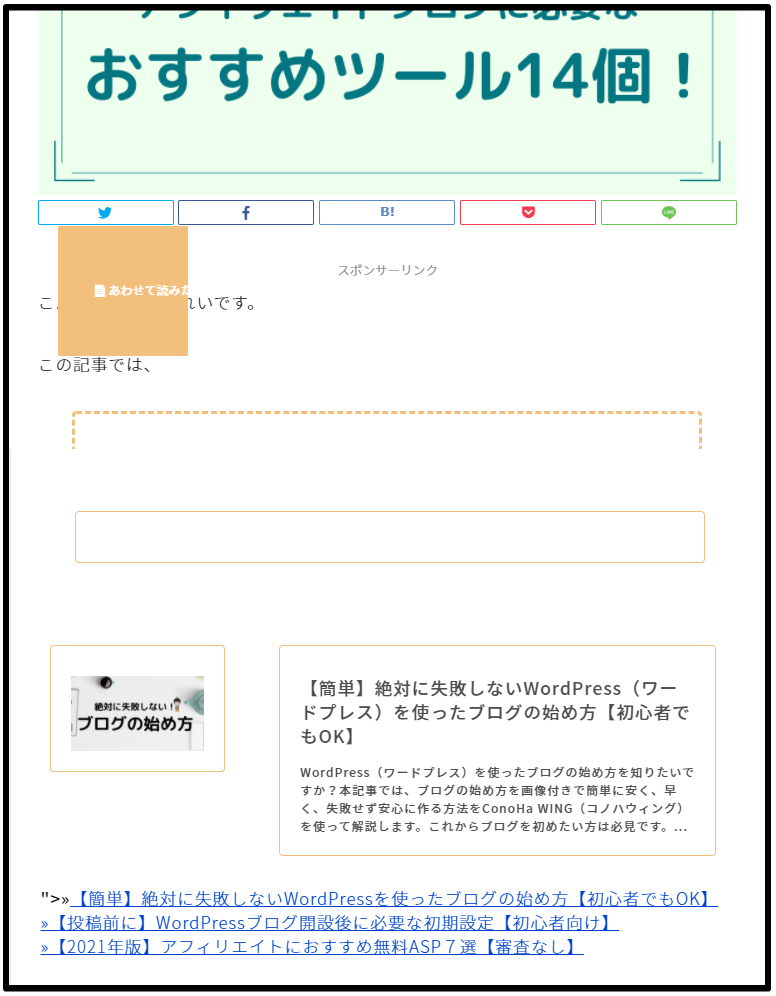
WordPressテーマ「Jin」で投稿画面(グーテンベルク)にテキストリンクとブログカードの両方を関連記事として貼った場合、最新バージョンにも関わらず、
このようにレイアウトがおかしくなる時があります⇩

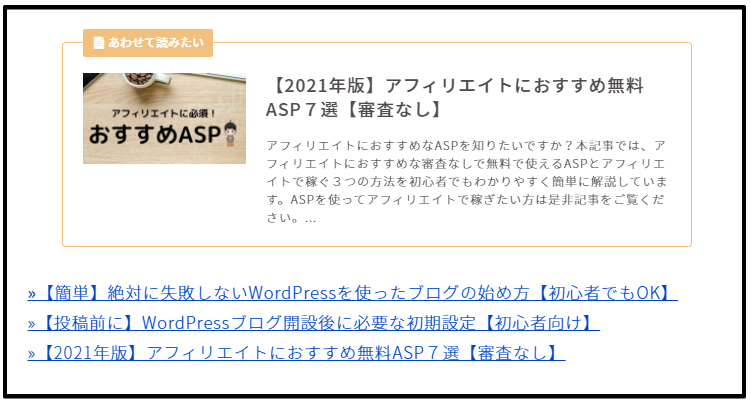
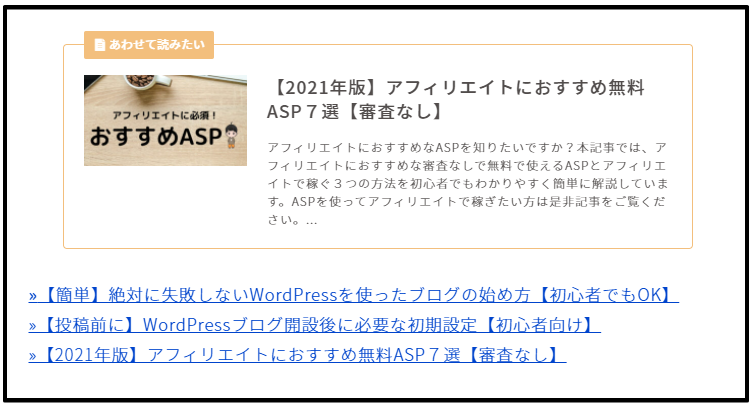
求めているレイアウトはこれ⇩

結論、対処法は「クラシックエディターにブログカードのURLを貼る」です。
やり方がわからない方向けに解説していきます。
クラシックエディターにブログカードのURLを貼る方法

①投稿画面のブロックの横にある「+」をクリック
②クラシックをクリック

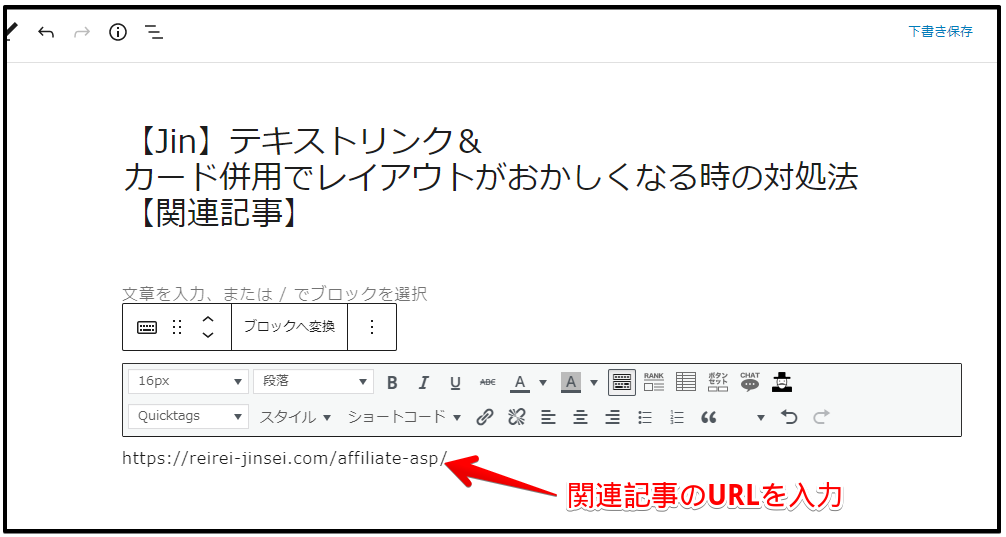
クラシックエディターにブログカードで表示したい関連記事のURLを入力

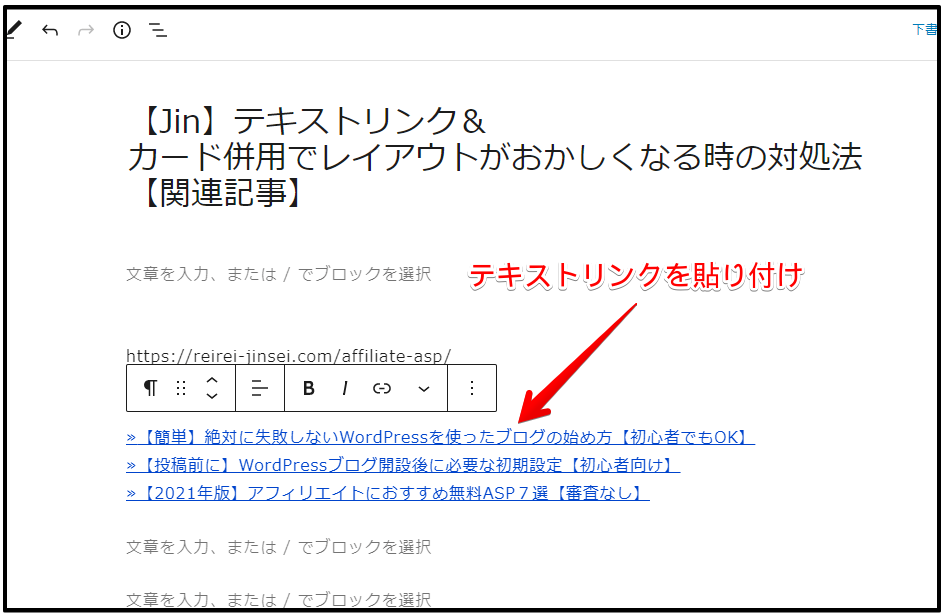
その後、テキストリンクをビジュアルエディターにいつも通りに貼り付け

プレビューを表示すると、このような綺麗なレイアウトになっています。これで完了です。
まとめ:クラシックエディターにブログカードのURLを貼る
今回は、WordPressテーマ「Jin」で投稿画面(グーテンベルク)にテキストリンクとブログカードの両方を関連記事として貼った時、レイアウトがおかしくなる時の対処法について解説しました。
この問題は今後のJinのアップデートで改善されるかもですね。