こんにちは、れいです。
この記事では
- 無料テーマ 「Cocoon」(コクーン)の設定方法と使い方
- おすすめのWordPress(ワードプレス)無料テーマ の紹介
- 初心者でも簡単にWordPressブログをおしゃれに使いやすく、カスタマイズする方法
を初心者でもわかりやすく、図を用いて解説します。
無料で使いやすいWordPress(ワードプレス)テーマを知りたい
WordPressブログの見た目をおしゃれにしたい
こういった悩みに答えます。
僕も実際、最初はCocoon(コクーン)を使っていて、WordPress(ワードプレス)やブログのことを全く知らない初心者ながら、簡単にブログをおしゃれに使いやすくカスタマイズすることができました。
僕はこの方法でブログの作り方を学び、大学卒業後はブロガー兼エンジニアとしてフリーランスで活動しています。
こういった僕が解説していきます。
まだブログを始めていない方はこちらから簡単にできます↓
WordPress無料テーマならCocoon(コクーン)がおすすめ

無料のWordPressテーマを選ぶなら、Cocoonがおすすめです。
- 無料
- SEO内部対策がしっかりしてる
- シンプルで初心者でも使いやすい
- カスタマイズが豊富
- 無料テーマで利用者が一番多い
Cocoon(コクーン)をおすすめする理由で一番大きいのは無料なのにもかかわらず、SEO内部対策がしっかりしているところです。
この内部対策がしっかりしていればSEOにも有利になります!
Cocoonはシンプルにわかりやすく作られているので、初心者でも使いやすく、また、デザインのカスタマイズもたくさんできるので、自分オリジナルのブログが作れます!
このような理由から、Cocoonは無料テーマで利用者が一番多いWordPressテーマです。
なので、無料のWordPressテーマでブログを始めるなら、Cocoonで間違いないと思います。
WordPress無料テーマ「Cocoon」の使い方と設定方法

ここからは、Cocoonの詳しい設定方法と使い方、最低限のデザイン設定について解説していきます。
設定の手順
Cocoon(コクーン)のインストール
(Cocoonをすでにインストールした方や、ConoHa WING(コノハウィング)でブログを開設した時にWordPressテーマをCocoonに選択した方は飛ばしてください。)
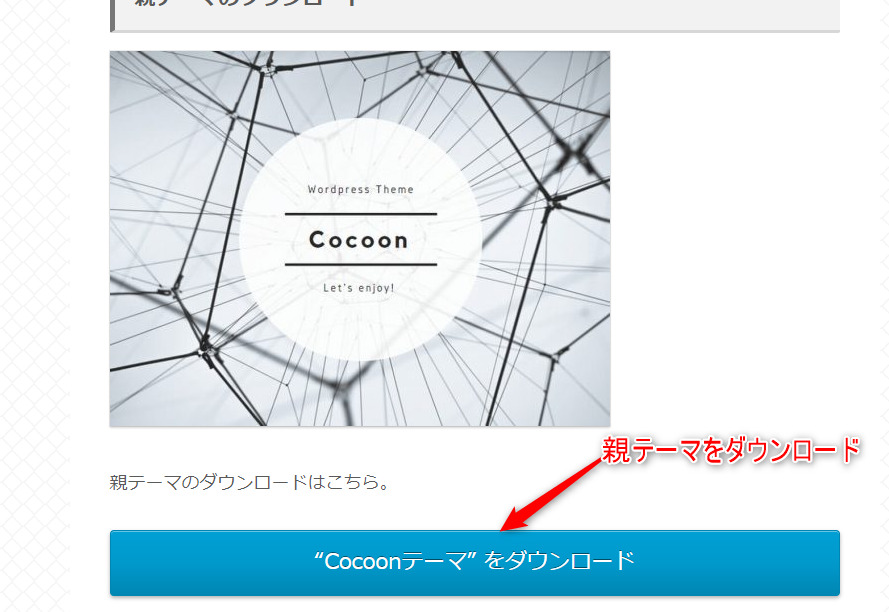
https://wp-cocoon.com/downloads/からCocoon(コクーン)をダウンロードしてください。
絶対に親テーマと子テーマの2つをダウンロードしてください。

こちらと⇧

こちらです⇧

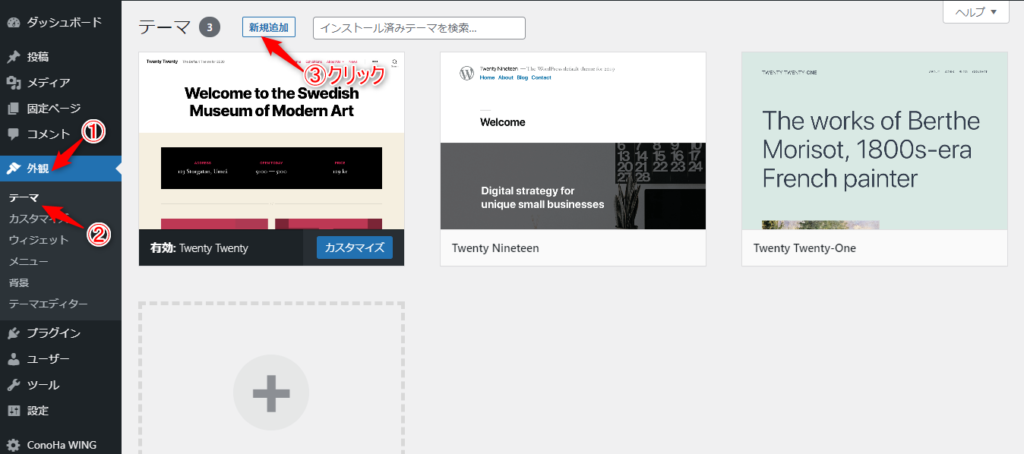
ダウンロードできたら、WordPres(ワードプレス)管理画面の
①外観
②テーマ
③新規追加をクリック

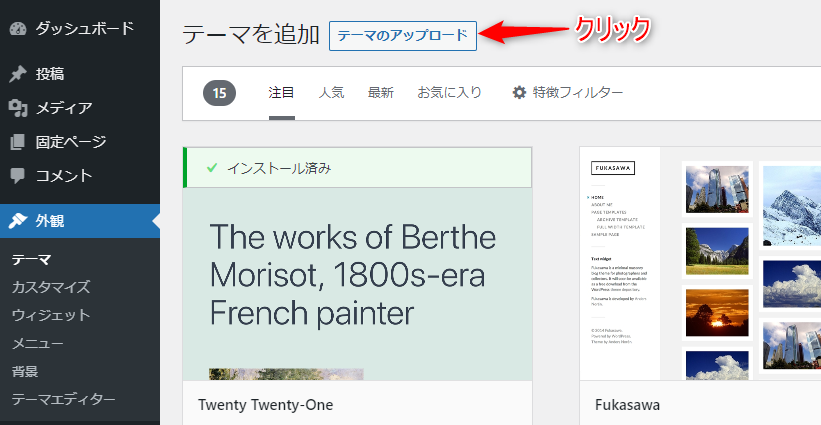
テーマのアップロードをクリック

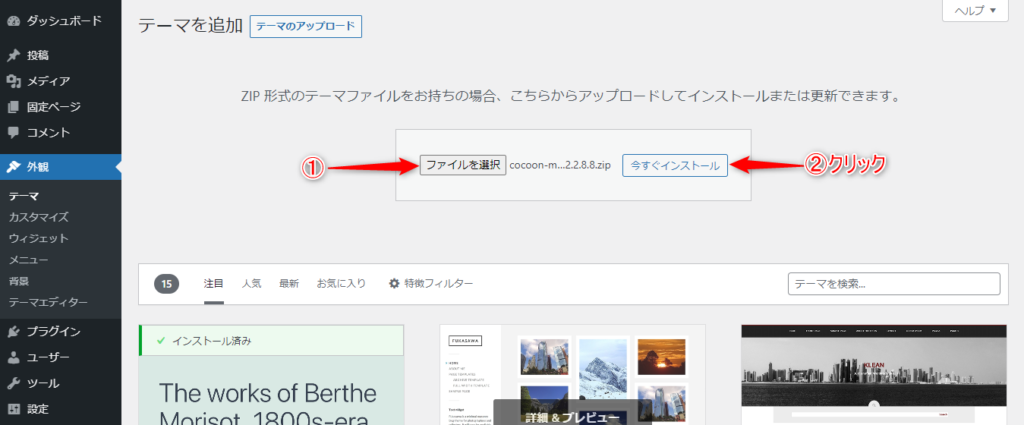
この画面になるので、
①「ファイルを選択」をクリック
②「今すぐインストール」をクリックし、Cocoonの親テーマと子テーマをダウンロードしてください。

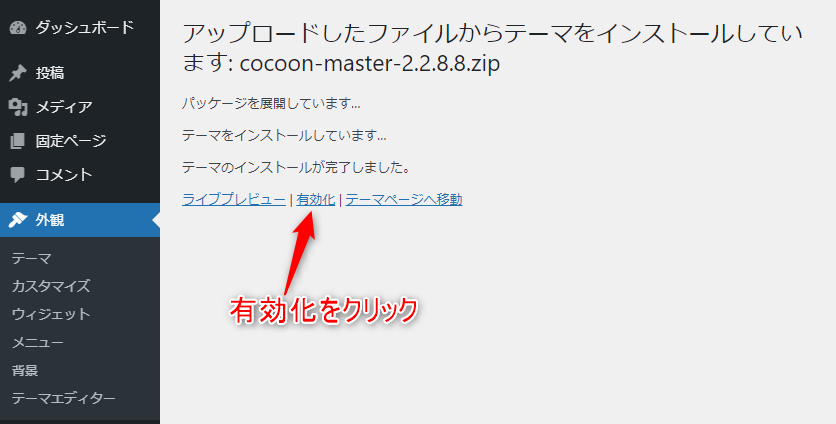
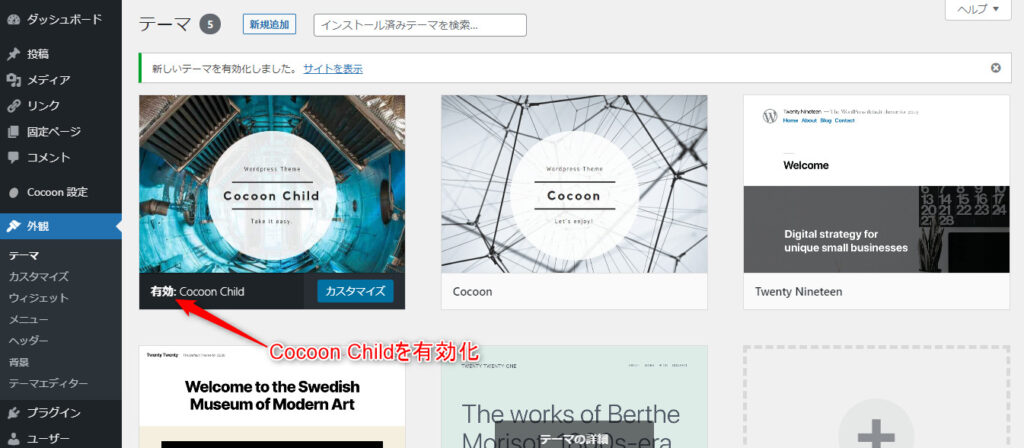
親テーマと子テーマがダウンロードできたら、有効化をクリック

ダウンロードすると、この画面になるので、
必ず、Cocoonの子テーマである「Cocoon Child」の方を有効化してください。
スキンの設定
Cocoonのインストールができたら、スキンの設定をします。

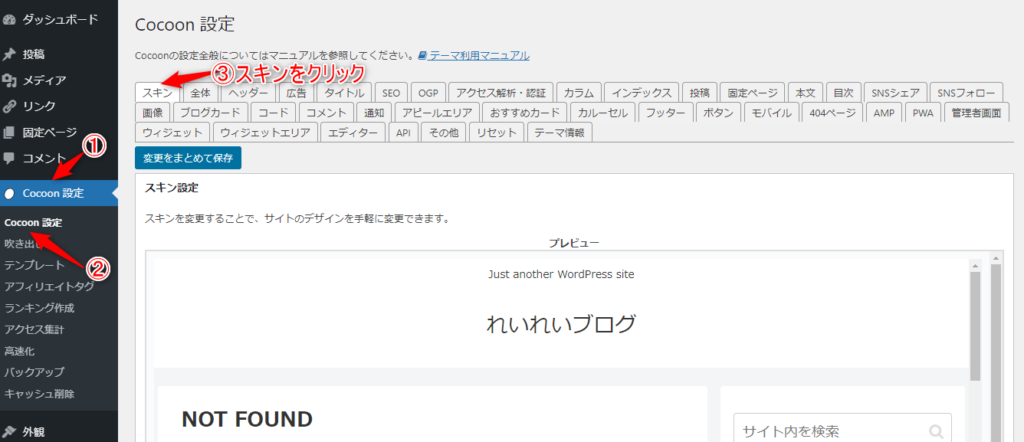
①Cocoon設定をクリック
②Cocoon設定を選択
③スキンをクリック

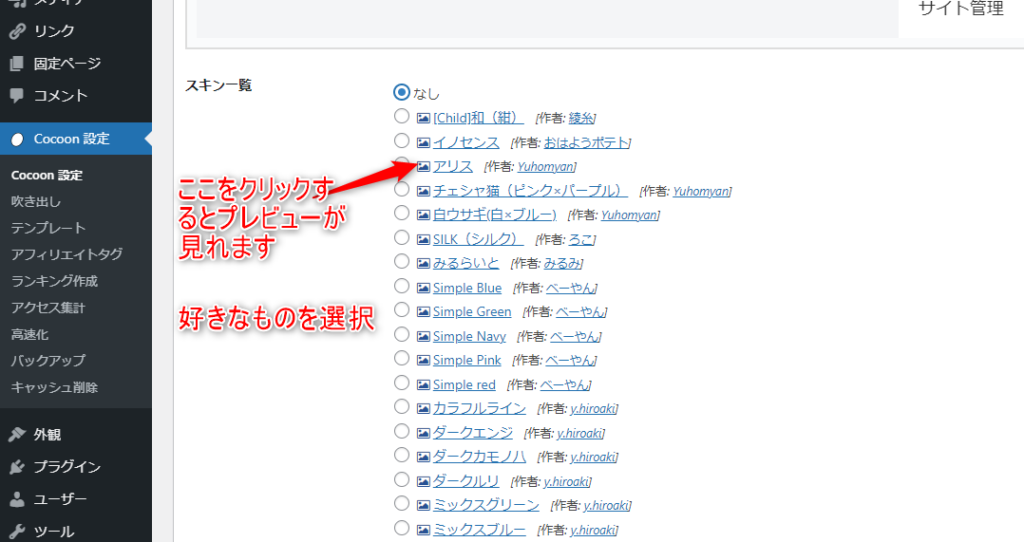
下に移動すると、スキンがたくさんあるので、好きなものを選んでください。
写真マークを押すと、スキンのプレビューを見ることができます。
選択したら、下の「変更をまとめて保存」をクリック

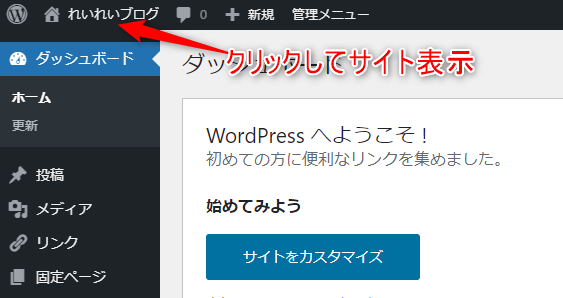
画像のようにサイトを表示したら、選択したスキンの着せ替えになっています!
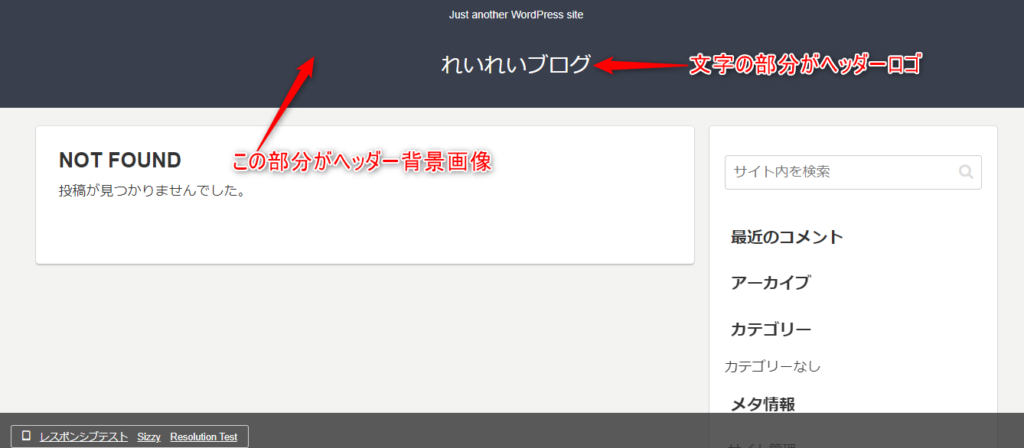
ヘッダー背景画像とヘッダーロゴの設定

次にヘッダー背景画像とヘッダーロゴの設定をします。
ヘッダー画像とはサイト上のブログ名が入っている背景画像のことです。
ヘッダーロゴはそのブログ名の部分のことを言います。

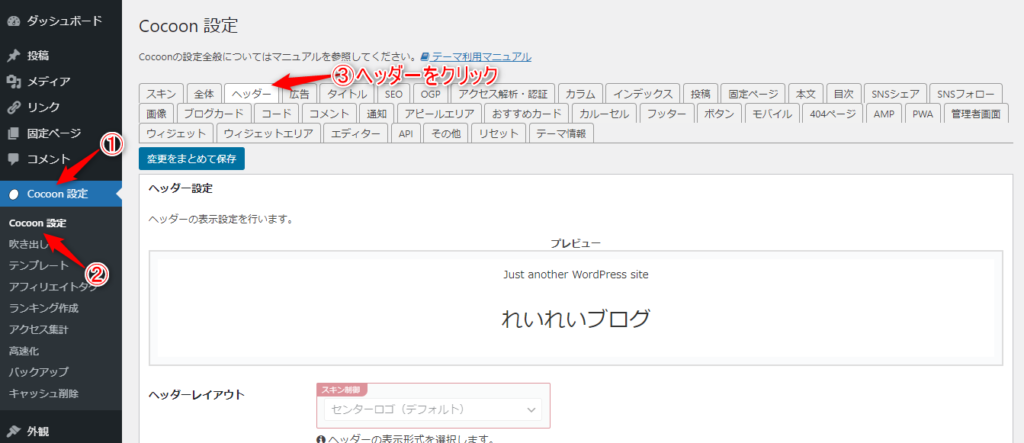
①Cocoon設定をクリック
②Cocoon設定を選択
③ヘッダーをクリック

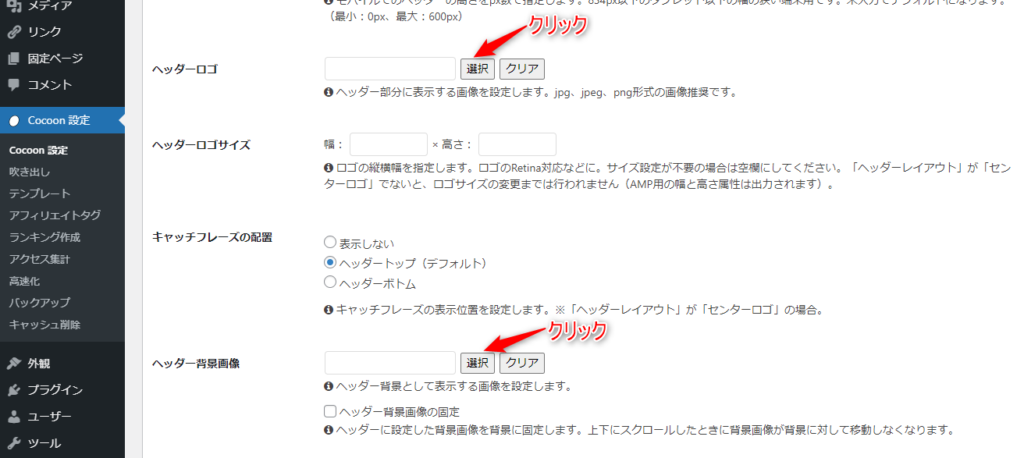
ヘッダー背景画像の選択をクリック
ヘッダーロゴの設定もこちらでできます。

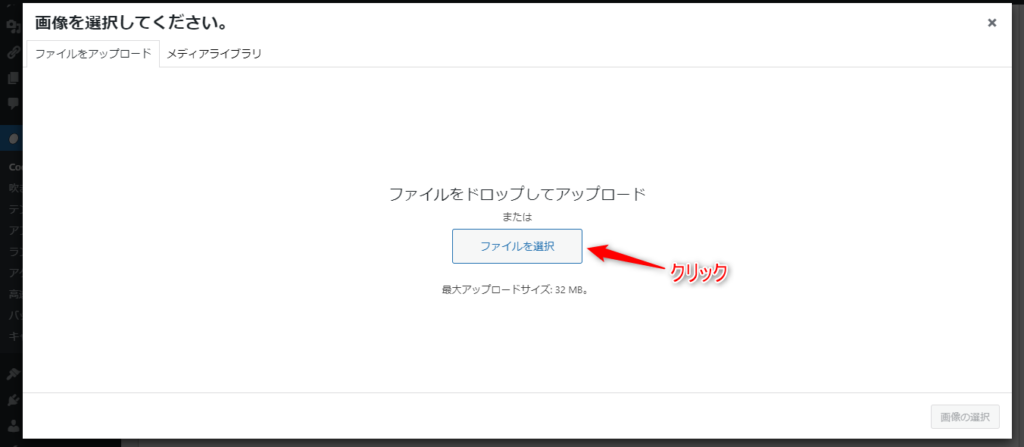
この画面になるので、
「ファイルを選択」をクリック
ダウンロードできたら、下の「変更をまとめて保存」をクリック
サイトを表示してみると、ヘッダーが設定されています!
このCocoon設定のヘッダーから、
などが設定できるようになります。
これで少しブログらしくなってきました!
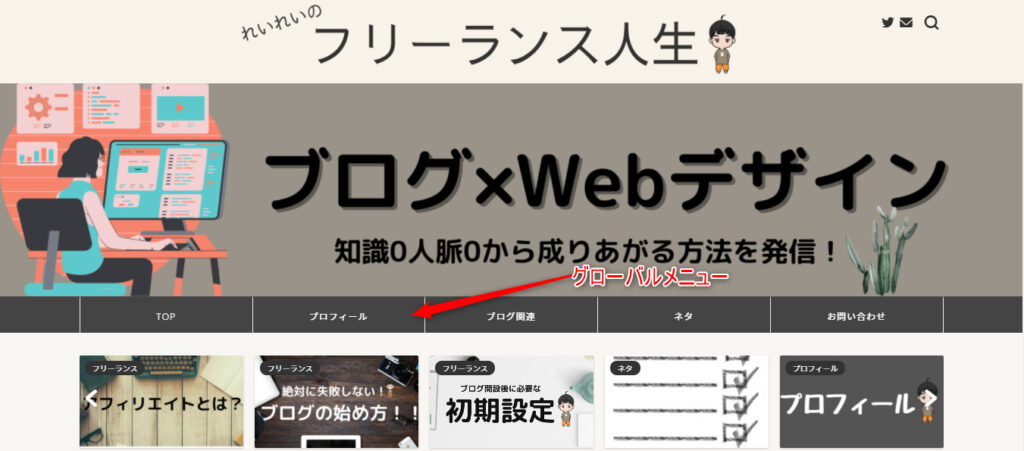
グローバルメニューの設定
次にグローバルメニューの設定をします。

カテゴリーの作成
グローバルメニューを作るにはまず、メニューのカテゴリーを作る必要があります。

①投稿
②カテゴリー
③自分が作りたいメニューのカテゴリーを4つほど入れてください。(例えば、ブログ関連や旅行など)
④スラッグに③で作ったカテゴリーのURLを決め、英語で入れてください。(blog,travel)
下の「新規カテゴリーを追加」をクリックしてください。
デフォルトである「Uncategorized」は要らないので消しても大丈夫です。
カテゴリーをグローバルメニューに追加
次に作ったカテゴリーをグローバルメニューに追加します。

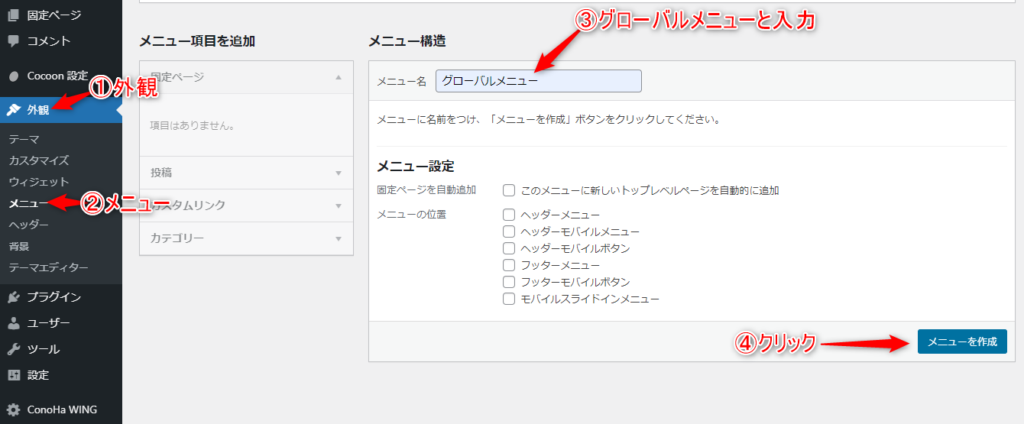
①外観
②メニュー
③メニュー名にグローバルメニューと入力
④「メニュー作成」をクリック

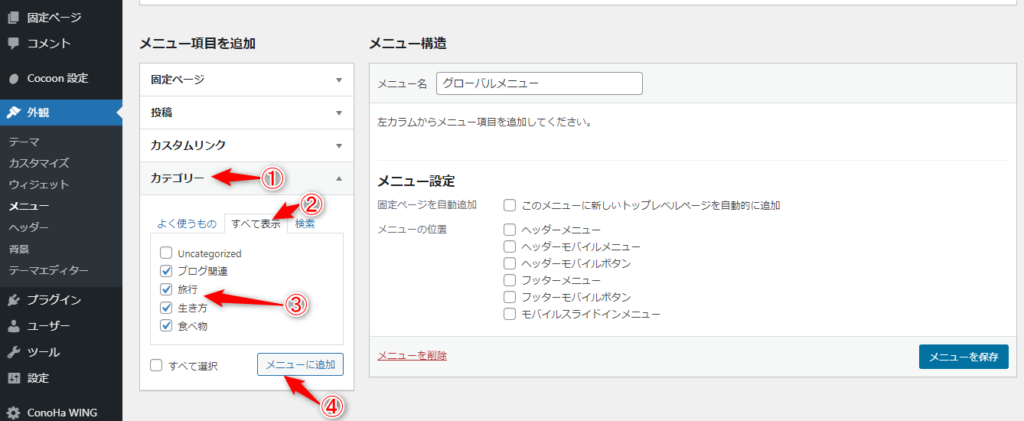
①カテゴリー
②すべて表示
③先ほど作成したカテゴリーを選択
④メニューに追加
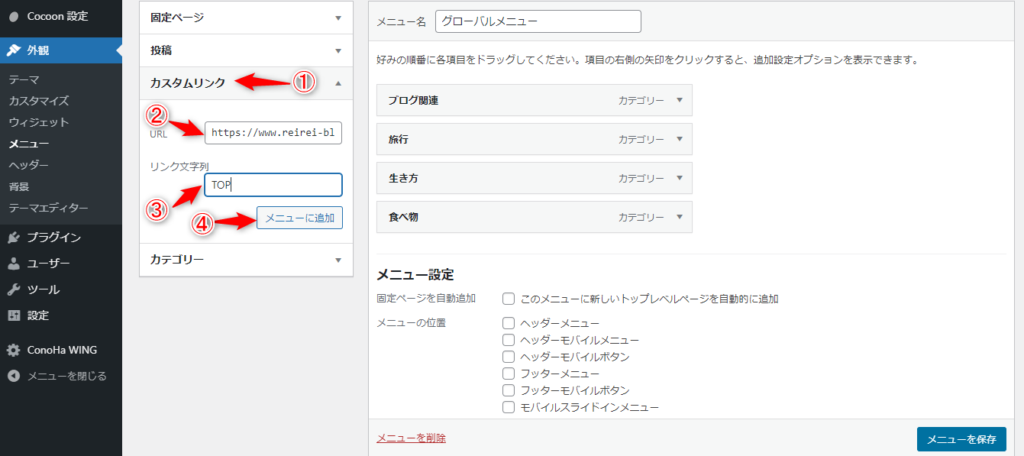
次にカスタムリンクも入れておきます。
グローバルメニューにはカテゴリーだけではなく、好きな記事やページを入れることもできます。
とりあえず、TOPページを入れておくことをおすすめします。

①カスタムリンク
②URLに好きなURLを入れる。(TOPページを入れるなら、自分のブログのURL)
③好きな名前を入れる(例 TOP)
④メニューに追加

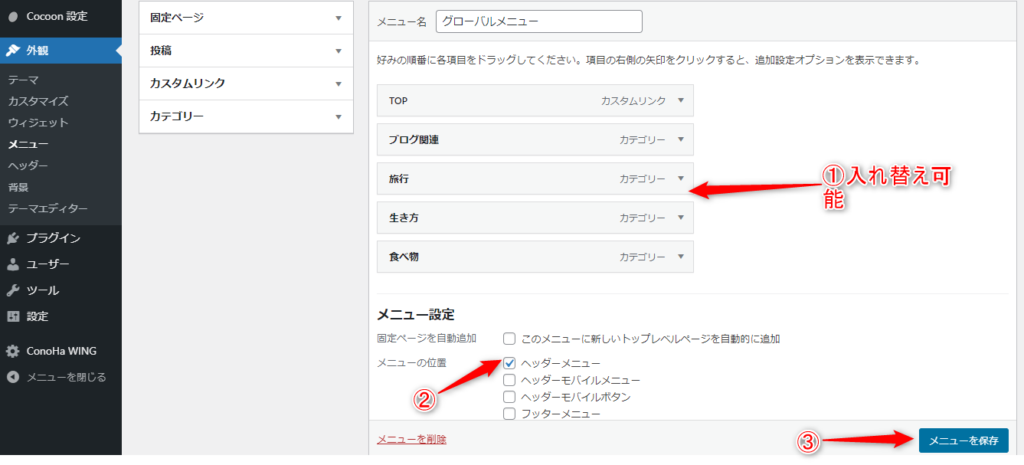
①クリックして動かすことで好きな順番にできます。
②ヘッダーメニューを選択(これを選択することでサイトの上に表示されます) ヘッダーモバイルメニューを押すと、スマホにも表示されます。
③メニューを保存
このグローバルメニューはお問い合わせなどの固定ページも入れることができます。
これでサイトを表示すると、グローバルメニューが設定されています!
ピックアップの設定
次にピックアップの設定をします。
ピックアップは特定の記事をブログのトップ画面に表示させるので、記事が必要になります。
ここからは記事を書いた後に設定してください。


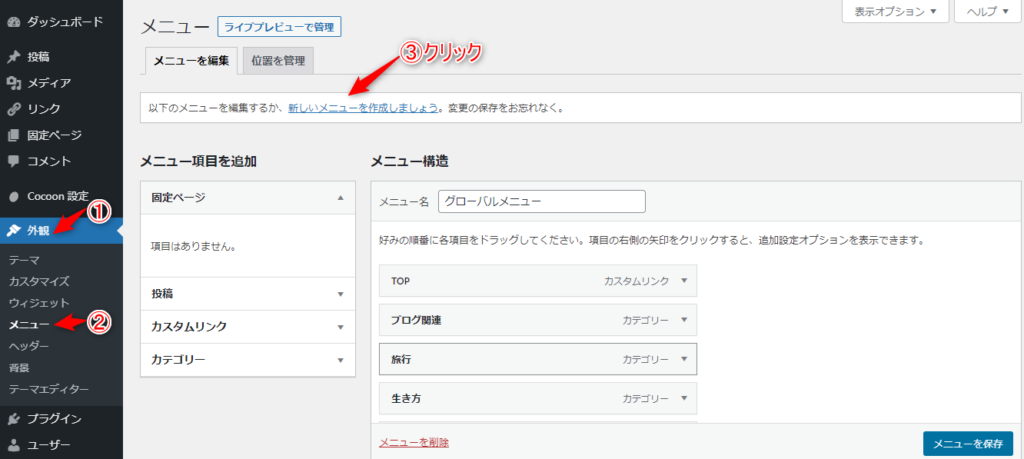
①外観
②メニュー
③「新しいメニューを作成しましょう」をクリック

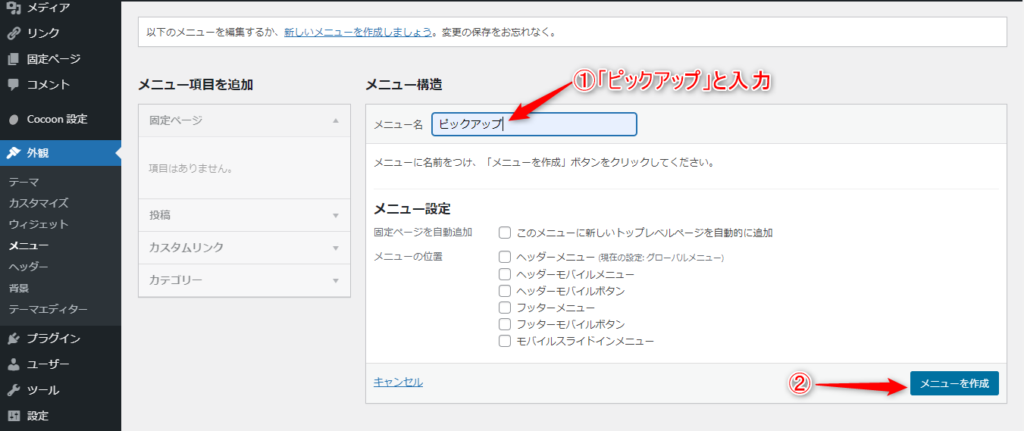
①メニュー名に「ピックアップ」と入力
②「メニューを作成」をクリック

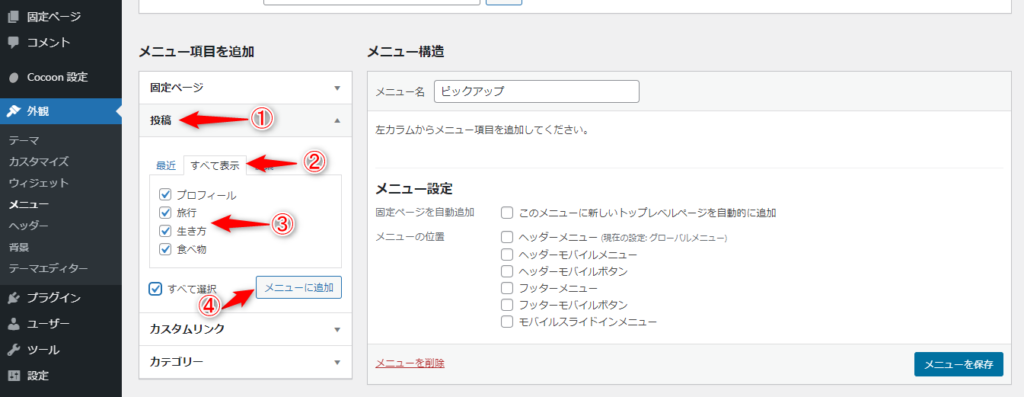
①投稿
②全て表示
③投稿を選択
④メニューに追加
このピックアップの順位もグローバルメニューと同じように好きな順番に変えれます。
設定が終わったら、下の「メニューを保存」をクリック

次に、
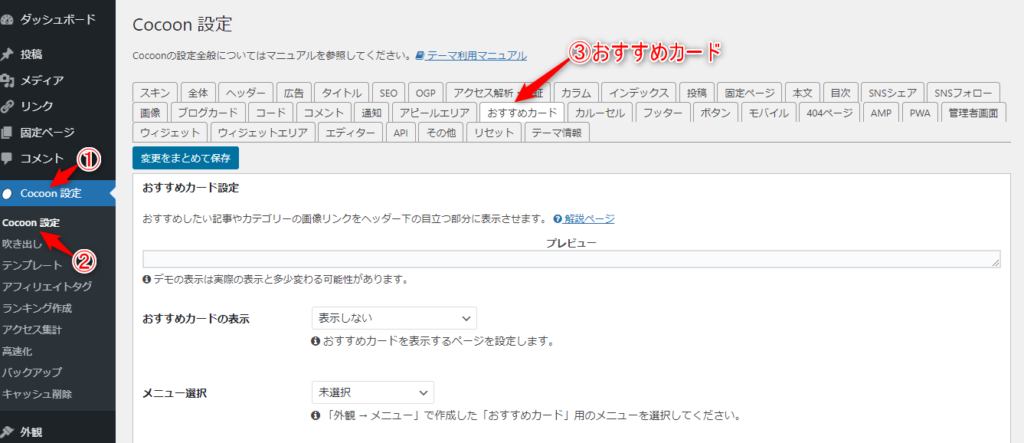
①Cocoon設定をクリック
②Cocoon設定を選択
③おすすめカードをクリック

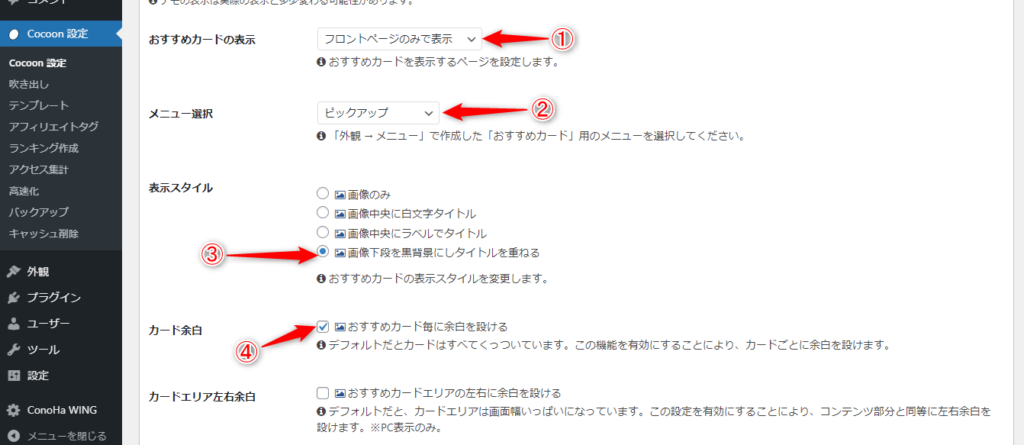
①「おすすめカードの表示を選択」で表示しない以外を選択(おすすめは「フロントページのみで表示)
②「メニュー選択」で「ピックアップ」を選択
③「表示スタイル」で好きなスタイルを選択(おすすめは一番下)
④「カード余白」で「おすすめカード毎に余白を設ける」を選択
これでサイトを表示すると、ピックアップが設定されています!
ピックアップの画像は記事のアイキャッチ画像のものです。
これでCocoonの設定は終わりました!
後はサイドバーを少し変更すれば、記事のデザイン設定は完了です。
まだの方はこちら⇩
まとめ
これでCocoonの設定方法と使い方は終わりです。お疲れ様でした!
だんだんとブログっぽくなってきたのではないでしょうか。
最後まで読んでくださりありがとうございました。
初心者におすすめなASPはこちら↓
まだブログ開設していない方はこちらから簡単にできます↓