こんにちは、れいです。
この記事では
- プラグイン「Contact Form 7」の使い方(お問い合わせフォーム作成方法)
- 「Contact Form 7」のおすすめカスタマイズ(自動返信メール・スパム対策)
- お問い合わせフォームを設置する必要性
を初心者でもわかりやすく、図を用いて解説します。
こういった悩みに答えます。
実際に僕も初心者でしたが、この方法で簡単にお問い合わせフォームを設置することができました。
また、このお問い合わせフォームを設置したことにより、Googleアドセンス、Amazonアソシエイトの審査に合格することができました。
僕はこの方法でブログ運営をしており、フリーランスとして生活していくことに確信が持てたので現在大学生なのですが、就職活動を辞め新卒フリーランスを目指すことにしました。
こういった僕が解説していきます!
» 【2023年版】アフィリエイトにおすすめ無料ASP7選【審査なし】
» 【簡単】WordPress無料テーマ「Cocoon」(コクーン)の使い方と設定方法
» 【投稿前に】WordPress(ワードプレス)ブログ開設後に必要な初期設定【初心者向け】
「Contact Form 7」の使い方(お問い合わせフォーム作成方法)

それでは「Contact Form 7」の使い方を解説します。
「Contact Form 7」とは簡単にお問い合わせフォームが作れるおすすめプラグインです。
Googleフォームでの作成方法もありますが、「Contact Form 7」を使ったほうが簡単かつデザインもいいので、こちらをおすすめします。
✔お問い合わせフォーム作成手順
- 「Contact Form 7」のインストール
- コンタクトフォームの作成
- 固定ページ一での作成
- グローバルメニューに表示
①:「Contact Form 7」のインストールと有効化

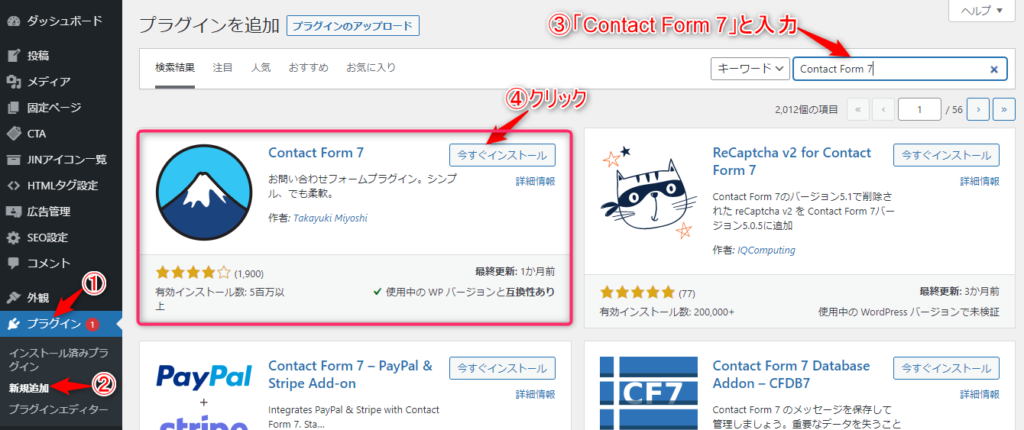
WordPressの管理画面で、
①プラグイン
②新規追加
③「Contact Form 7」と検索
④「今すぐインストール」をクリック

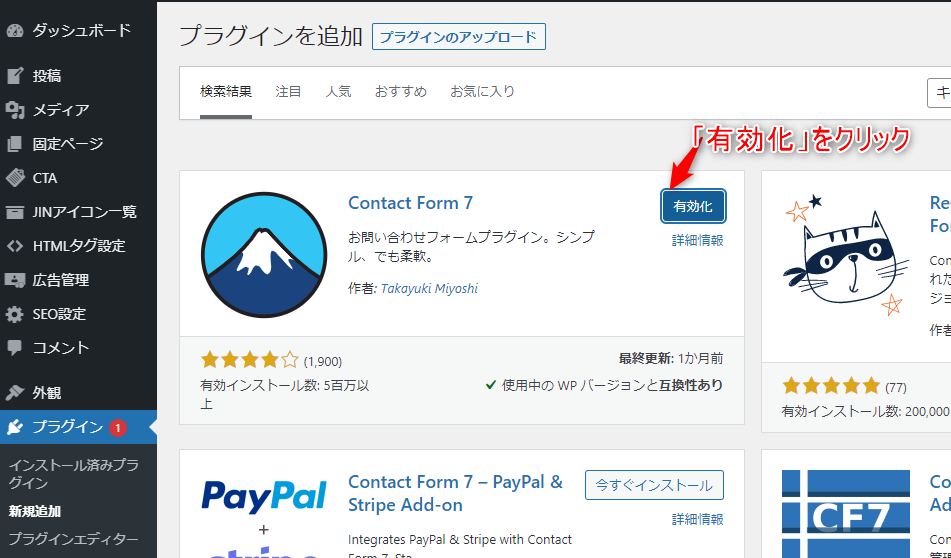
インストールできたら、
「有効化」をクリック
②:コンタクトフォームの作成

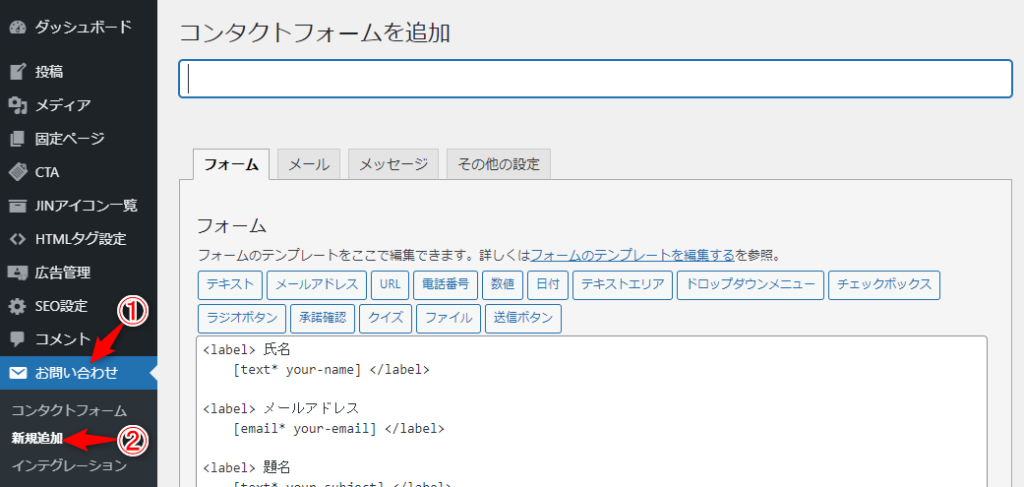
「Contact Form 7」をインストールし有効化するとサイドバーに「お問い合わせ」の欄ができるので、
①お問い合わせ
②新規追加

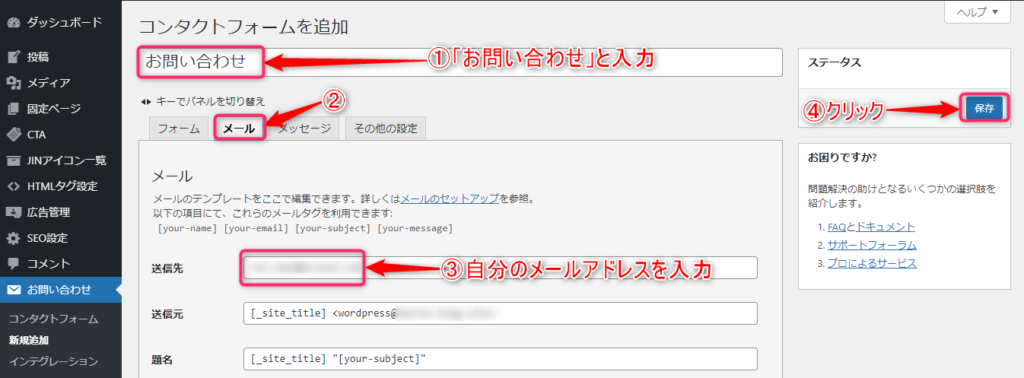
①タイトルに「お問い合わせ」と入力
②メールを選択(フォームはそのままでOK)
③「送信元」にメッセージを受けとりたいメールアドレスを入力
④右にある「保存」をクリック
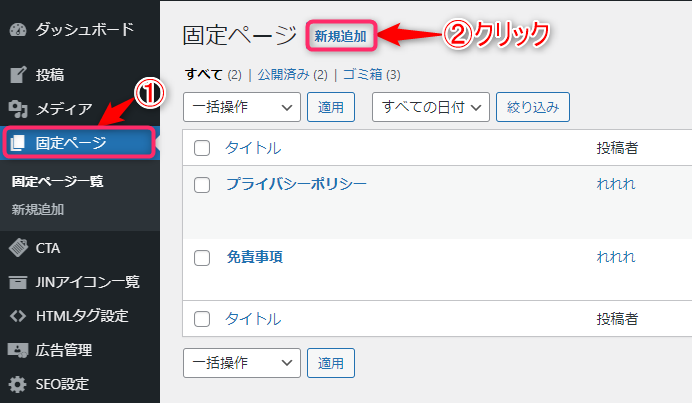
③:固定ページでお問い合わせフォームを作成

①固定ページ
②「新規追加」をクリック

①タイトルに「お問い合わせ」と入力
②「+」をクリック
③「Contact Form 7」を選択
④「保存」をクリック

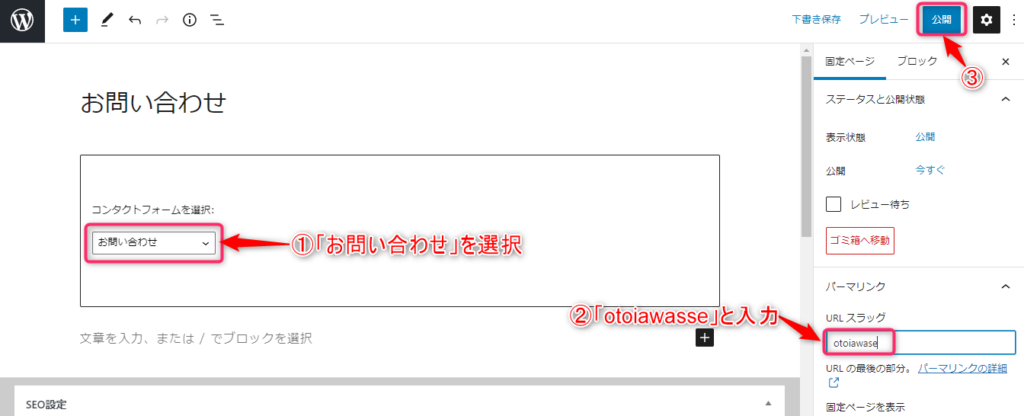
①「コンタクトフォーム1」から「お問い合わせ」に変更
②URLスラッグに「otoiawase」と入力
③「公開」をクリック
④:問い合わせフォームをグローバルメニューに表示
作成したお問い合わせフォームをサイト上に表示されるよう設定します。
どこに表示しても問題ないですが、おすすめはグローバルメニュー、ヘッダーメニュー、フッターメニューのいずれかです。(わかりやすいため)
今回はグローバルメニューの表示方法について解説します。

グローバルメニューとは、当ブログのこの部分です↑

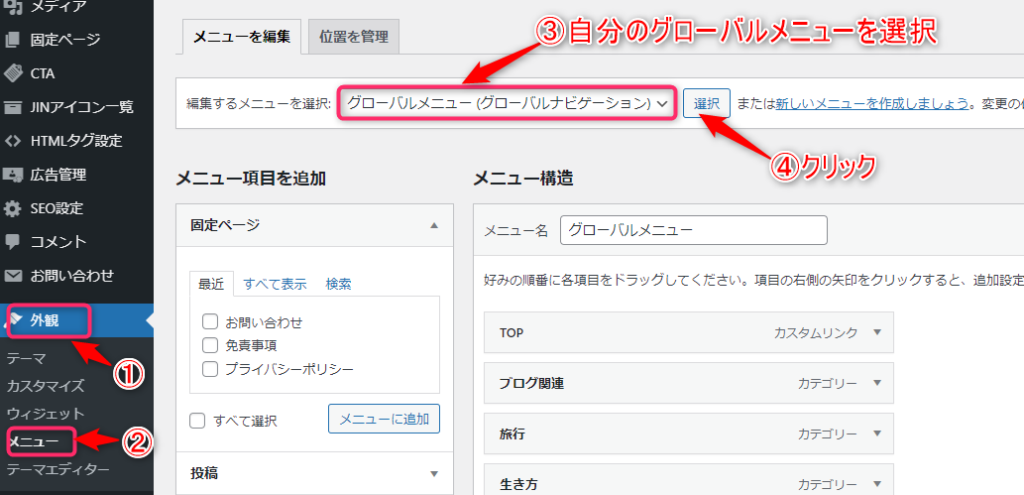
①外観
②メニュー
③自分のグローバルメニューを選択(ヘッダーやフッターメニューに表示したい方はそれぞれ選択)
④「選択」をクリック

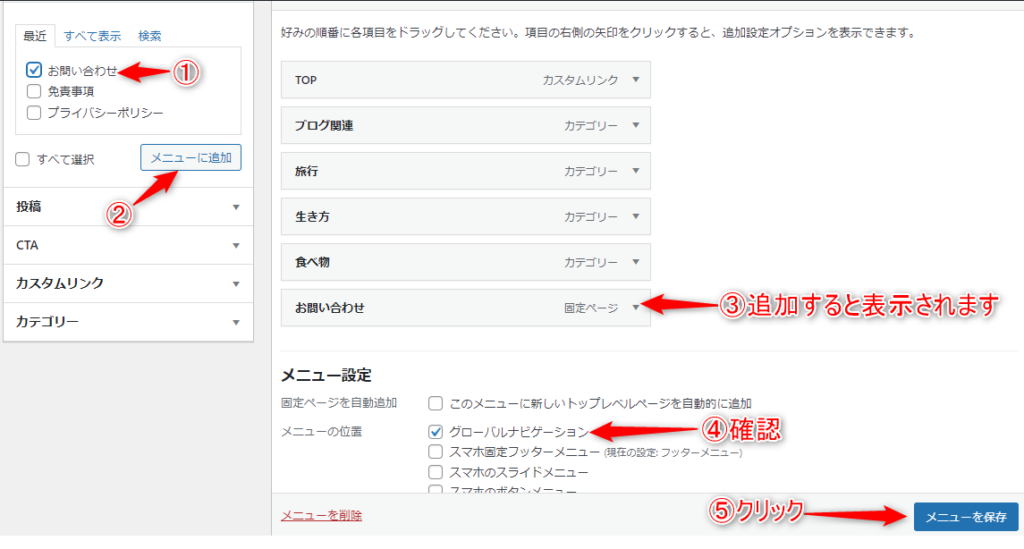
①「最近」の項目から「お問い合わせ」にチェック
②メニューに追加
③「メニューに追加」をクリックすると、このようにお問い合わせが表示されます。(おすすめは一番下。サイト上ではメニューの一番右に位置します。)
④「グローバルメニュー」にチェックが入っていることを確認
⑤「メニューを保存」をクリック
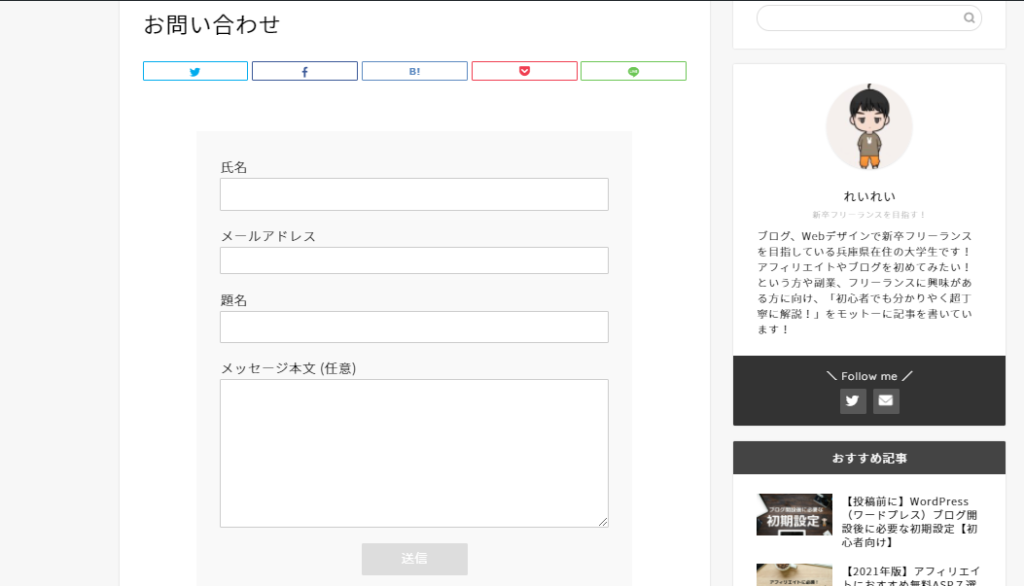
これでサイト上にお問い合わせフォームが表示されました。
(グローバルメニューに「お問い合わせフォーム」が表示されているか確認してみてください。)

グローバルメニューから「お問い合わせ」をクリックすると、このような画面になります↑
「Contact Form 7」のおすすめカスタマイズ

「Contact Form 7」をより使いやすくするため、おすすめのカスタマイズを紹介します。
- 自動返信メールの設定
- 「reCAPCHA」を設定してスパム対策
の2つを解説します。
「Contact Form 7」の自動返信メールを設定
「Contact Form 7」を先ほど設定したことにより、自分にお問い合わせメールが届くようになりました。
しかし、これでは相手がお問い合わせをした際、相手側に自動返信メールが届きません。
ユーザビリティを向上させるためにも自動返信メールを設定しておきましょう。

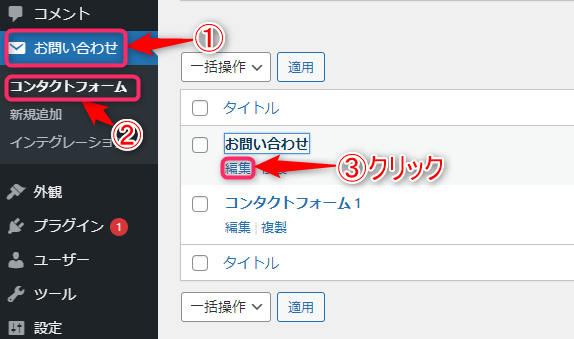
①お問い合わせ
②コンタクトフォーム
③お問い合わせの「編集」をクリック

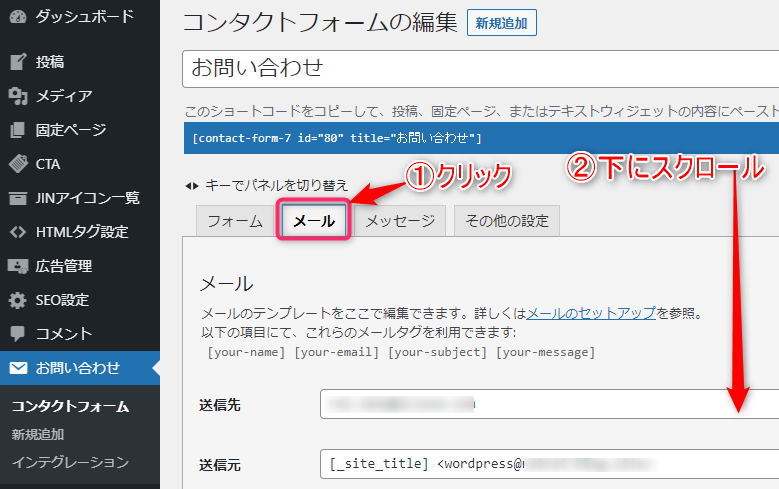
①メールを選択
②下にスクロール

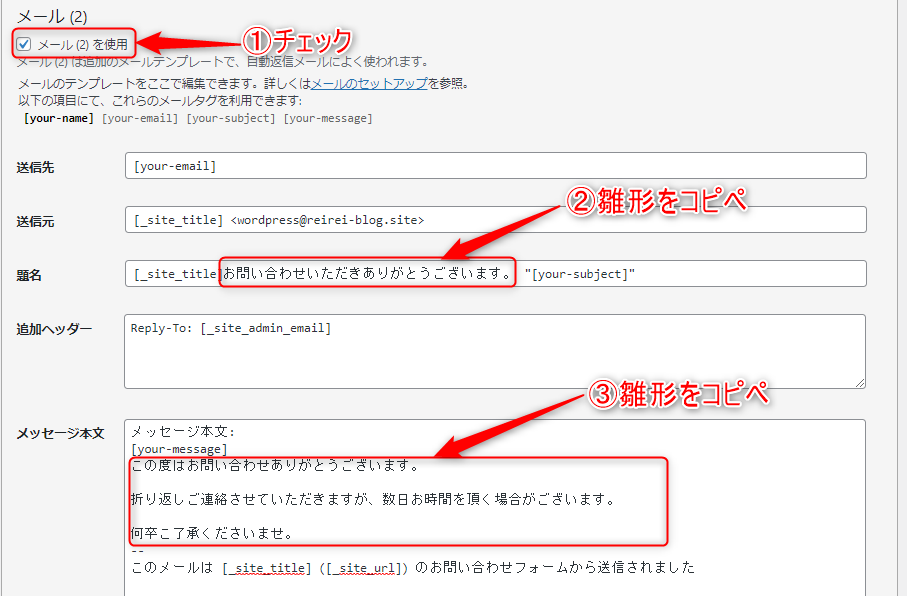
①「メール(2)を使用」にチェック
次に自動メッセージを入れます。(空欄のままだと文面がわかりづらいです)
②題名の[_site_title]と “[your-subject]”の間にいい感じの題名を入れてください。
③メッセージ本文の[your-message]と–の間にいい感じの文章を入れてください。
参考までに…コピペOKです⇩
✔②題名
お問い合わせ頂きありがとうございます。
✔③メッセージ本文
この度はお問い合わせありがとうございます。
折り返しご連絡させていただきますが、数日お時間を頂く場合がございます。
何卒こ了承ください。
入力後、下の「保存」をクリックしてください。
これで「Contact Form 7」の自動返信メール設定は完了です。
「reCAPCHA」を設定して「Contact Form 7」のスパム対策
「Contact Form 7」でお問い合わせフォームをこのまま使うと、迷惑メールやスパムメールが頻繁に届く可能性があります。
それを対策できるのが、「reCAPCHA」の設定です。
「reCAPCHA」を設定するには、Gmailが必要になります。

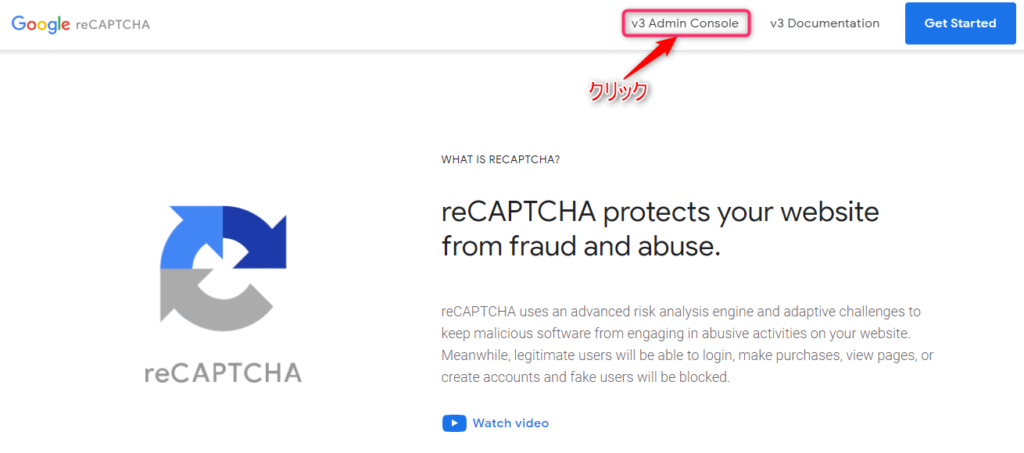
まず、「reCAPCHA」の公式ページにアクセスします。
「v3 Admin Console」をクリック

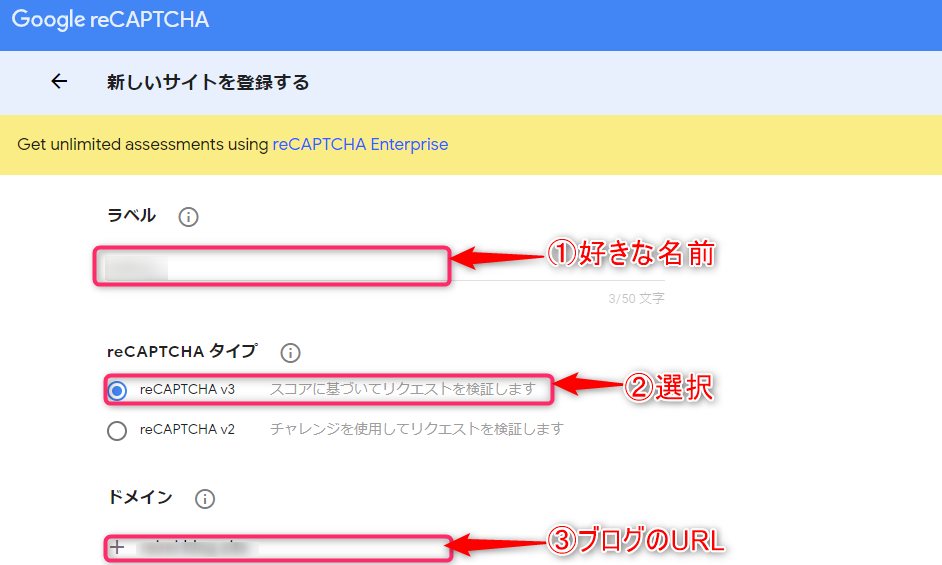
この画面になるので、
①ブログのURLを入力
②上の「reCAPCHA v3」を選択
③「https」から後のブログURLを入力

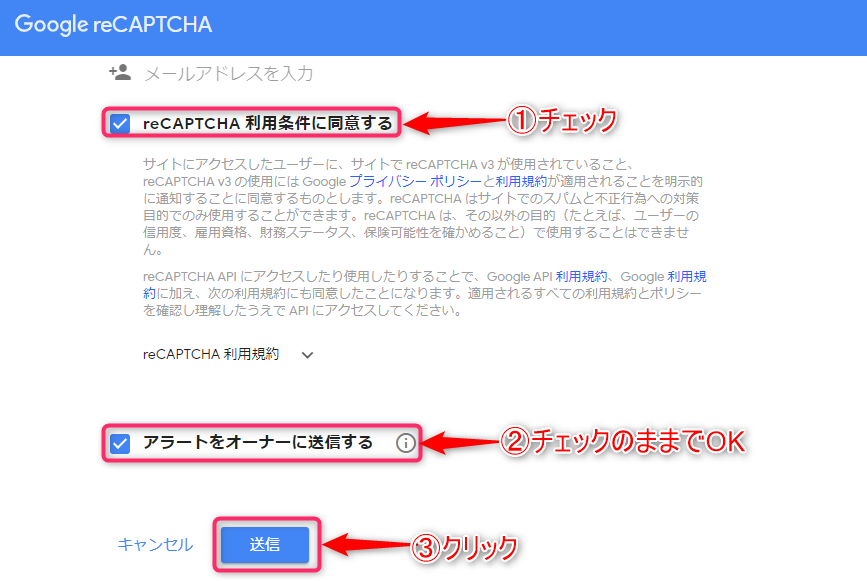
下にスクロールし、
①「reCAPCHA利用規約に同意する」にチェック
②「アラートオーナーに送信する」はチェックのままでOK
③「送信」をクリック

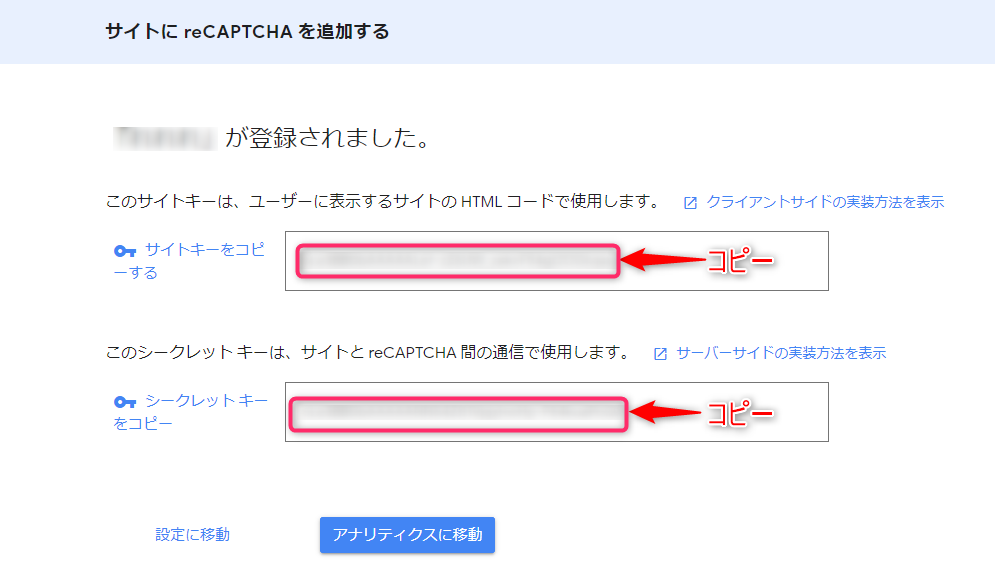
この画面になるので、
サイトキーとシークレットキーをコピー
画面は閉じずに置いといてください。

WordPressの管理画面に戻り、
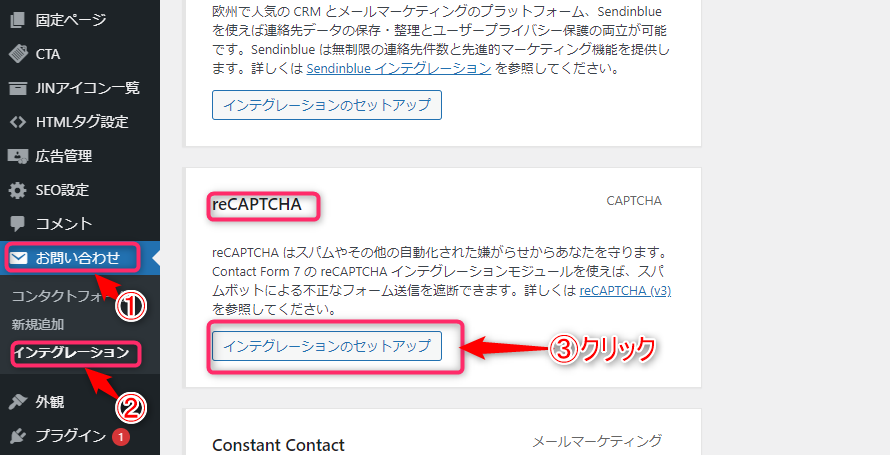
①お問い合わせ
②インテグレーション
③「reCAPCHA」の欄にある「インテグレーションのセットアップ」をクリック

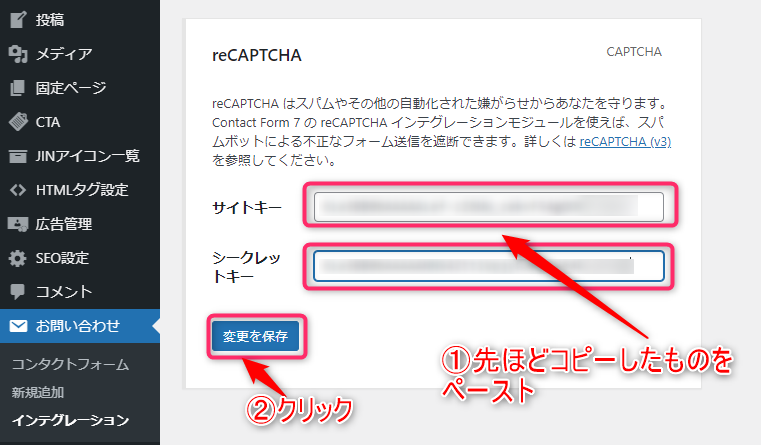
①先ほど、「reCAPCHA」でコピーしたサイトキーとシークレットキーをペースト
②「変更を保存」をクリック
これで「Contact Form 7」のスパム対策の設定は完了です。
他のWordPressに必要な初期設定はこちら⇩

お問い合わせフォームの必要性

お問い合わせフォームはブログをアフィリエイトとして収益化するために必要なものです。
なぜなら、お問い合わせフォームを設置すると
が届きます。
このようにブログ唯一の連絡窓口になるのでアフィリエイトするなら作成しておきたいページです。
GoogleアドセンスやAmazonアソシエイトの審査に合格するためにも、お問い合わせフォームの設置は必須条件なので、作成しておくことをおすすめします。
また、この2つの審査に合格するためには、お問い合わせフォームの設置以外にもプライバシーポリシーと免責事項の設定も必須になります。
こちらもコピペするだけなので一瞬でできます。
詳しくはこちら⇩

まとめ:お問い合わせフォームの設置はブログに必須
今回は、WordPressにおけるお問い合わせフォームの作成方法を「Contact Form 7」を使って解説しました。
お問い合わせフォームの設置はサイトの利便性や収益を上げるためにも必須です。
今はあまり使わないかもしれませんが、後々役に立ってくるものなので今のうちに設置しておきましょう。